こんにちは、一皿です。
今日は、ブログ運営には無くてはならない、『Google Search Console(グーグル・サーチ・コンソール)』の所有権の確認をとる方法について紹介します。
ちなみに、今回の手順は、WordPressテーマの『Simplicity2(わいひら様)』も使用した方法なので、あなたの現在使用中のテーマに注意してください。
Gooole Search Consoleのページに移動
まずは『Google Search Console』で検索。
そうすると、さっそく登録ページが表示されるので、あなたが診断したいサイトのURLを入力して『プロパティの追加』をクリック。

HTMLタグをコピー
そうすると、『○○○の所有権を確認します。』と言う画面になります。
Simplicityを使用している人はここからが通常の手順とちょっと違ってきます。(手順は違うけど作業はカンタンになります)
まずは、『別の方法』のタブを選択し、『HTMLタグ』にチェックを入れましょう。
そしたら、コードが表示されるので、下の画像の部分のみのコードをコピーしてください。(コードを書き変えてはだめですよ?)
コードのコピーをしたら、そのページは閉じずに『WordPress』のダッシュボードを開きましょう。

<meta name="google-site-verification" content="ここの部分をコピー" />
WordPress(Simplicity)の設定をする
ここからは先ほどコピーしたコードを『WordPress』に貼りつける作業をします。
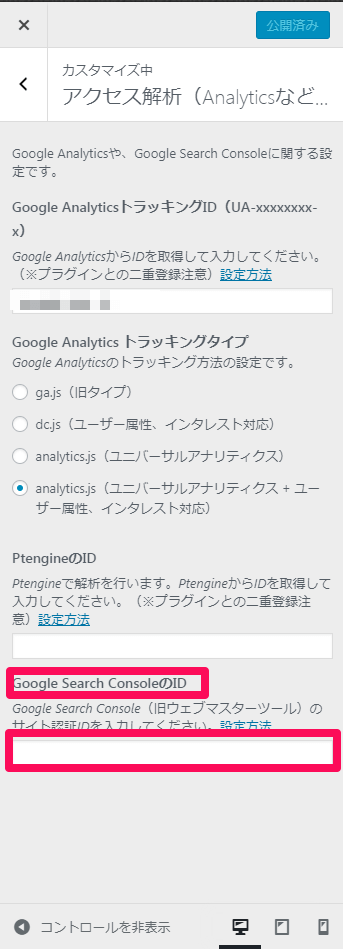
『ダッシュボード』→『外観』→『カスタマイズ』→『アクセス解析(Analyticsなど)』の順に進んでください。
『Google Search ConsoleのID』という項目があるので、そこにコピーしたコードを貼り付けし、『保存して公開』を押します。

再びサーチコンソールへ
Google Search Consoleへ戻り、『確認』のボタンを押し、所有権の確認完了メッセージが表示されれば作業完了となります。
まとめ
『Google Search Console』の導入方法は、『おすすめの方法』や『別の方法』のタブがあったように、何通りかの方法があるのですが、今回はSimplicityを使った方法での解説をしました。
他の方法でも手間はそこまで変わらないのですが、やはり、テーマ側で様々な設定に対応しているというところが『Simplicity』のすごいところであり私の好きなところですね。