こんにちは、一皿です。
今日、Google Search Consoleにメッセージが届いていたので、「あ・・・(察し)」な感じで確認してみたら・・・
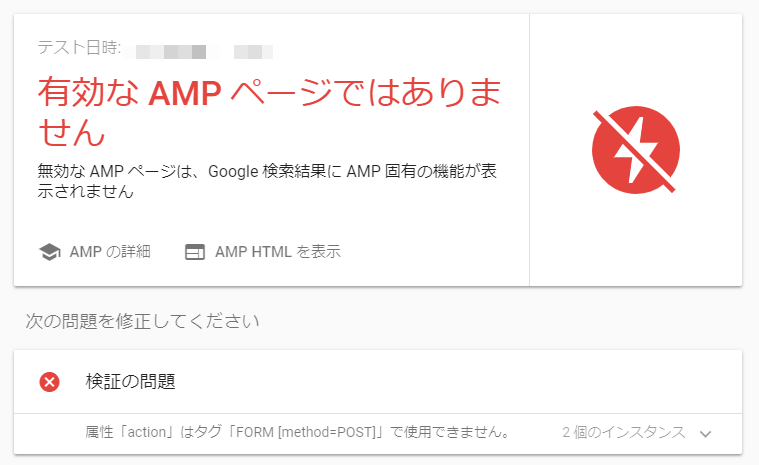
Googleさまから私への『AMPエラー』のお知らせでした・・・
問題を解決するのにけっこう悩んだのですが、ちゃんと解決したので、今日はその『AMPエラーの解決方法』を書こうかなと思います。
AMPとは
『AMPって何なん?』という人は下記のサイトが詳しいので、参考にしてみてください。
ちなみに、そのサイトにはこう書かれています。
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。
引用:SEO HACKS
私も、あまり詳しく説明はできないのですが、簡単に言ってしまうと、
『よわよわな端末でサイトにアクセスすると、毎回全部のデータを読み込むせいで遅くなっちゃうから、GoogleとTwitterが用意したテンプレ通りにサイトを作ってね!そうすれば、読み込むデータが減って読み込みが軽くなるよ!』
ということです。
AMPに対応するのは意外と大変!
これ『テンプレ通りにやるだけなら大変じゃないでしょw』って思うかもしれませんが、この『テンプレ』の制限がかなり厳しくて、みんなそれぞれの個性的なサイトデザインにしつつ、AMPに対応するのがマジで難しいのです。
それに、あまりに古いWordPressテーマだったりするとAMP対応不可だったりするので、さらにAMPへの対応が面倒になってしまいます。(面倒どころかもしかして無理かも?)
おそらく、全くのゼロから自力でAMPに対応しようとするのは、無理だと思います。
CocoonならAMPの設定もカンタン!
CocoonのWordPressテーマは、デフォルトでAMP対応となっているので、AMP機能を有効にするだけでAMP化できてしまいます。(もちろん、余分にいじったりしなければですよ?)
ありがとうっ!コクーン!
有効化の方法も、『Cocoon設定』→『AMP』→『AMP機能を有効化する』→『設定を保存』で完了です。

AMPのエラー
前置きばかり長くなっちゃいました。
で、今回私はちょっと手を加えていたので『AMPエラー』がでてしまっていたのです。
属性「○○」はタグ「FORM [method=POST]」で使用できません。
サーチコンソールでのエラーでは「入力フォームには非対応」というエラーが出てました。私にはいったいどこの入力フォームが原因なのかわからなかったのですが、いろんな記事を見てやっと分かりました。

原因はContact Form7のプラグイン
私は、問い合わせフォームをこのプラグインで作ってあるのですが、この問い合わせフォームに入力フォームがあることが原因でした。
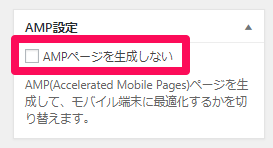
なので解決策としては、問い合わせフォームの固定ページで右下にある『AMPページを生成しない』にチェックを入れておけばいいだけなのでした。
チェックをしても、問い合わせフォームがAMP以外で表示されるだけで問い合わせフォーム自体は無くならないので、安心してチェックをしておいてもいいのです。

まとめ
もうほんと、このチェックを1個入れるだけなのに無駄な遠回りでAMP解除したりと大変でしたw しかも、一番最初に見るべきプラグインの部分を後回しにしていたから無駄に疲れた。 まあとにかく、AMPのフォームのエラーがでたら余計なことしないで問い合わせ欄に注意ってことです。